If you have Convertful, the built-in integrations that they have opens up many possibilities for you to give access to your content on Meribook.
In this example, we use the Webhook provided by Meribook to give access to the user who fills out a popup, and then redirect them to a thank-you page.
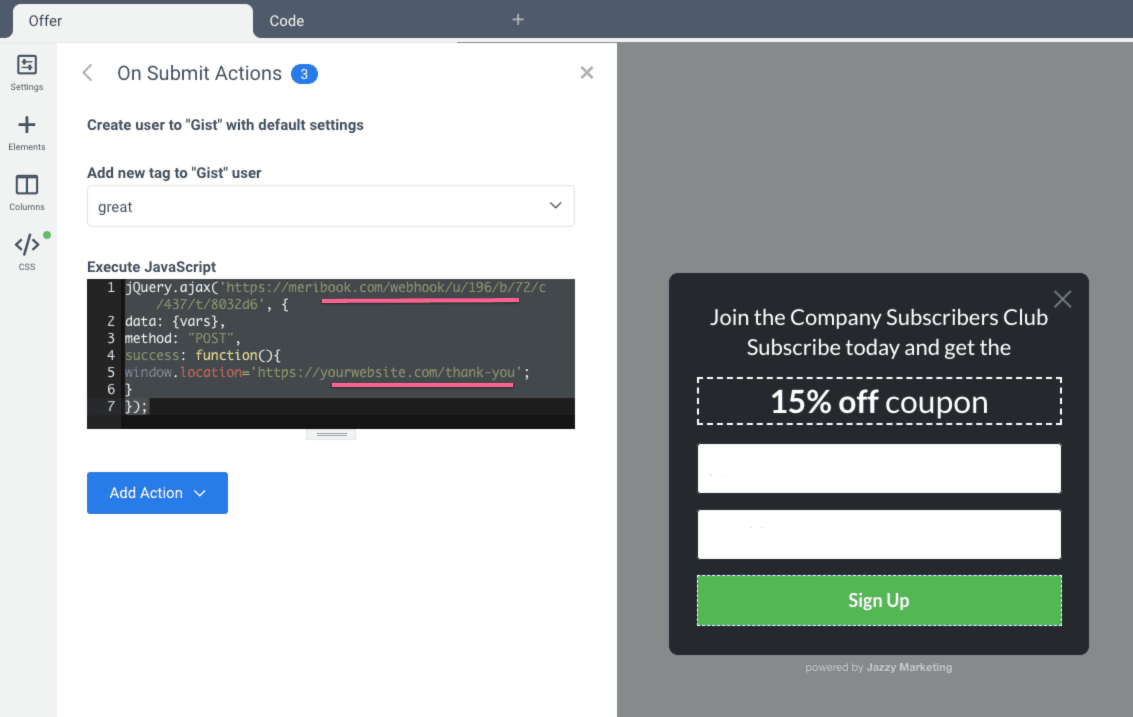
- First using the default - Create user to "Gist" with default settings. (if one already exists, it's ok)
- Next - Add or Remove any additional actions you want.
- In the example below, we have - Add new tag to "Gist" user selected and adding "great".
- Add the custom JS below with Webhook URL and Redirect URL from your campaign.
- Make sure to modify the webhook URL to the URL provided in your Connect Campaign.
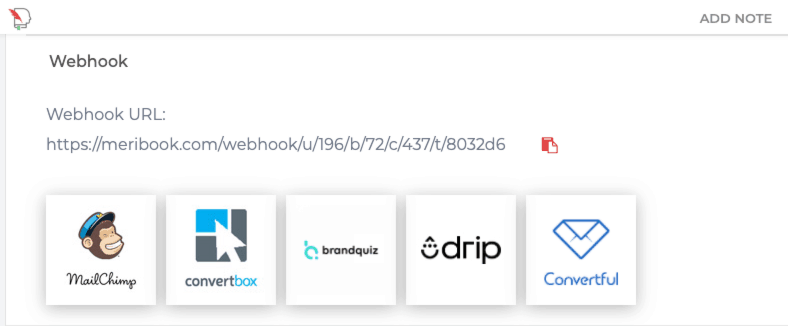
- You can find the webhook URL from: Campaigns > Select Your Book > Edit Campaign

- You can find the webhook URL from: Campaigns > Select Your Book > Edit Campaign
- Update the thank your page URL to your thank-you page.
- Make sure to modify the webhook URL to the URL provided in your Connect Campaign.
That should do it!

Here is the JavaScript code:
jQuery.ajax('https://meribook.com/webhook/u/196/b/72/c/437/t/8032d6', {
data: {vars},
method: "POST",
success: function(){
window.location='https://yourwebsite.com/thank-you';
}
});Here is a recap of the flow when you have this implemented:
- User fills out the Convertful form
- User is created in Gist
- Tag is added to user in Gist
- User info is submitted to Meribook (Email sent to gain access to your content)
- User is redirected to your thank-you page
Additional info:
If you want to update 'tags' on Meribook for the subscriber, you can do that with JS as well, but in the case above Convertful has a robust tag integration with Gist so we used that.
If Convertful does not have option to add tags with your provider, you can use this code and test.
data: {vars, tags: 'tag value1','tag value 2'},


